A todos ustedes, les deseo una FELIZ NAVIDAD y un PRÓSPERO AÑO NUEVO!!.
Espero que la pasen fantástico en estas fiestas, mis mejores deseos!.
PD. Me voy de vacaciones desde el día de Hoy hasta el 8 de Enero 2009!. Hasta pronto!.
sábado, 20 de diciembre de 2008
Feliz Navidad y próspero Año Nuevo 2009!
viernes, 19 de diciembre de 2008
Crear Tooltips con CSS
 Los tooltips son herramientas de ayuda visual las cuales funcionan al situar o pulsar con el mouse sobre algún elemento gráfico, mostrando una ayuda adicional para informar al usuario de la finalidad del elemento sobre el que se encuentra.
Los tooltips son herramientas de ayuda visual las cuales funcionan al situar o pulsar con el mouse sobre algún elemento gráfico, mostrando una ayuda adicional para informar al usuario de la finalidad del elemento sobre el que se encuentra.por ejemplo:
 Si deseamos hacerlo sobre Web, un ejemplo seria el alt en imágenes o el title en enlaces , pero si queremos personalizar Tooltips, podemos hacerlo através de JavaScript o CSS, la cual dependerá el gusto de cada quien, para mi, se me hizo más sencillo crear tooltips por medio de CSS.
Si deseamos hacerlo sobre Web, un ejemplo seria el alt en imágenes o el title en enlaces , pero si queremos personalizar Tooltips, podemos hacerlo através de JavaScript o CSS, la cual dependerá el gusto de cada quien, para mi, se me hizo más sencillo crear tooltips por medio de CSS.Hoja de Estilo:
Definir los colores de los enlaces por default:
a{font:15px Geneva, Arial, Helvetica, sans-serif; color:#CCCCCC; text-decoration:none;}
a:hover{border-bottom: 1px dashed #CCCCCC;}
Nuesto tooltip tiene el siguiente diseño:
a.tooltip:hover {text-decoration:none;}
a.tooltip span {display:none; margin:0 0 0 10px; padding:5px 5px; }
a.tooltip:hover span{display:inline; position:absolute; border:1px solid #cccccc; background:#ffffff; color:#666666;}
HTML
Para que funcione nuestro tooltip, nuestros enlaces deben lucir de esta forma:<a href="#" class="tooltip">EJEMPLO<span>Esto se mostrará al pasar el mouse sobre EJEMPLO</span></a>
¿Cual es el truco?
El truco es en que en la clase tooltip, declaramos el span como no visible, hasta que el mouse se posicione arriba, este se mostrará en línea, además le asignamos el diseño del dicho tooltip en el hover de la clase tooltip, no antes. Para poder posicionar en donde quieran el tooltip, lo hacen por medio del tooltip span el cual yo le asigne un margin y padding a mi gusto, ustedes pueden personalizar más este tooltip.
miércoles, 17 de diciembre de 2008
Acordiones (Cheat Sheets) para Desarrolladores Web
 No cabe duda que es complicado acordarse de todas las sintaxis, elementos, y demás en cada lenguaje de programación web, ahora acordarse para todos es aun más complicado, es por eso que tuve la tarea de buscar algunos acordiones (cheat sheets) que nos simplificarán el trabajo a la hora de desarrollar.
No cabe duda que es complicado acordarse de todas las sintaxis, elementos, y demás en cada lenguaje de programación web, ahora acordarse para todos es aun más complicado, es por eso que tuve la tarea de buscar algunos acordiones (cheat sheets) que nos simplificarán el trabajo a la hora de desarrollar.martes, 16 de diciembre de 2008
¿Quieres ver tu sitio web en diferentes navegadores?
 En la entrada pasada (Cambiar la hoja de estilo (CSS) dependiendo el navegador) comentaba sobre como en distintos navegadores se ve diferente nuestro sitio web. ¿Pero cómo cambia mi diseño en los diferentes navegadores, si no los tengo instalados en mi computadora?. Esa pregunta me llego por un seguidor del blog a mi correo electrónico, y tiene razón.
En la entrada pasada (Cambiar la hoja de estilo (CSS) dependiendo el navegador) comentaba sobre como en distintos navegadores se ve diferente nuestro sitio web. ¿Pero cómo cambia mi diseño en los diferentes navegadores, si no los tengo instalados en mi computadora?. Esa pregunta me llego por un seguidor del blog a mi correo electrónico, y tiene razón.Existen 2 maravillosas aplicaciones en línea para verificar la compatibilidad de cualquier sitio web en diferentes navegadores, las cuales yo uso.
jueves, 11 de diciembre de 2008
Cambiar la hoja de estilo (CSS) dependiendo el navegador
 La precupación y el terror de muchos desarrolladores y diseñadores web (que debemos tener todos!), es el navegador del visitante. Que si el viejo Internet Explorer 6, que si con el Internet Explorer 7, Opera, Chrome, Mozilla Firefox, y en cada uno de ellos sucede de que nuestro sitio se ve diferente. Por ejemplo, las transparencias de PNG no son soportadas por Internet Explorer 6, entonces da como resultado, una imagen con bordes blancos bastante feos. A su vez, el acomodo de los elementos suelen moverse, unos más arriba, abajo, lado izquierdo, etc.
La precupación y el terror de muchos desarrolladores y diseñadores web (que debemos tener todos!), es el navegador del visitante. Que si el viejo Internet Explorer 6, que si con el Internet Explorer 7, Opera, Chrome, Mozilla Firefox, y en cada uno de ellos sucede de que nuestro sitio se ve diferente. Por ejemplo, las transparencias de PNG no son soportadas por Internet Explorer 6, entonces da como resultado, una imagen con bordes blancos bastante feos. A su vez, el acomodo de los elementos suelen moverse, unos más arriba, abajo, lado izquierdo, etc. Internet Explorer no respeta estándares, en comparación con Firefox, supuestamente para la versión 8, Internet Explorer va orientado hacia el desarrollador web , pero antes de que todos nuestros visitantes se muden a Firefox, Internet Explorer 8 u otro, tenemos que solucionar los problemas que ocurren para distintos navegadores.
Compruebo si es Internet Explorer:
<!--[if IE]> <link rel="stylesheet" href="ie-style.css" type="text/css" />
<[end if]-->
Compruebo con gte si tiene la version 6 de Internet Explorer, es lo mismo, si cambio el 6 por el 7:
<!--[if IE 6]><link rel="stylesheet" href="ie6-style.css" type="text/css" /> <![endif]-->
Compruebo si el usuario usa versiones anteriores con lt :
<!--[if lt IE 6]><link rel="stylesheet" href="ieoldies-style.css" type="text/css" /> <![endif]-->
Otros condicionales: lte: anteriores o iguales a el. gte: igual o versiones arriba de el. gt: arriba de la version establecida (p.e. 6, sería arriba de esa versión).
Para los demás navegadores:
FIREFOX
<!--[if FF]> <link rel="stylesheet" href="ff-style.css" type="text/css" /> <[end if]-->
OPERA
<!--[if Opera]> <link rel="stylesheet" href="opera-style.css" type="text/css" /> <[end if]-->
SAFARI
<!--[if Safari]> <link rel="stylesheet" href="safari-style.css" type="text/css" /> <[end if]-->
<!--[if Konquerer]> <link rel="stylesheet" href="konquerer-style.css" type="text/css" /> <[end if]-->
iCAB
<!--[if iCab]> <link rel="stylesheet" href="icab-style.css" type="text/css" /> <[end if]-->
FLOCK
<!--[if Flock]> <link rel="stylesheet" href="flock-style.css" type="text/css" /> <[end if]-->>

martes, 9 de diciembre de 2008
Steve Ballmer también nos quiere
 Recuerdan aquel video donde Steve Ballmer (CEO de Microsoft) grita aforicamente "Developers, Developers, Developers..". Se le ve muy entusiasmado, se ve que quiere mucho a sus desarrolladores XD!, si no lo viste:
Recuerdan aquel video donde Steve Ballmer (CEO de Microsoft) grita aforicamente "Developers, Developers, Developers..". Se le ve muy entusiasmado, se ve que quiere mucho a sus desarrolladores XD!, si no lo viste:Pues si pensaste que solo quiere a los desarrolladores de software estas equivocado, también ama a los desarrolladores web, aquí la prueba:
Solo falta que diga: "Bitches, Bitches, Bitches" XD jaja!
lunes, 8 de diciembre de 2008
Evitar SPAM en emails
 En ocaciones dejamos nuestro email (correo electrónico) publicado en alguna página web propia o en cualquier otro foro, y a veces eso llega a tener repercusiones. Por ejemplo, ¿cuantos de ustedes despues de hacer eso, les ha llegado docenas de correos basura (SPAM)?. Esto ocurre gracias a los ROBOTS SPAMERS, que toman nuestro email y lo añaden a su lista de correos, la cual, nos estarán enviando su dichosa publicidad (SPAM).
En ocaciones dejamos nuestro email (correo electrónico) publicado en alguna página web propia o en cualquier otro foro, y a veces eso llega a tener repercusiones. Por ejemplo, ¿cuantos de ustedes despues de hacer eso, les ha llegado docenas de correos basura (SPAM)?. Esto ocurre gracias a los ROBOTS SPAMERS, que toman nuestro email y lo añaden a su lista de correos, la cual, nos estarán enviando su dichosa publicidad (SPAM).
2. Transformar email a imagen: Otra forma de evitar el spam en nuestro sitio web, es incluir solamente una imagen con nuestro correo electrónico, por ejemplo:


 y para ello, no ocupas realmente hacer gran cosa. Ya que existen sitios webs generan estas imagen dependiendo la cuenta y servidor de tu correo electrónico, por nombrar algunos:
y para ello, no ocupas realmente hacer gran cosa. Ya que existen sitios webs generan estas imagen dependiendo la cuenta y servidor de tu correo electrónico, por nombrar algunos:
E-Mail Icon Generator
G-Mail Signature
Need a Sig
Spam Proof E-Mail Generator
3. La protección de tu email a través de otras apliaciones: hay sitios web que te proporcionan una especie de protección, gerando ya sea un email encriptado o una dirección corta (no completa), la cual al dar click sobre esta, te pedirá una serie de requerimientos para poder ver el email completo. por ejemplo:
Tiny Email.me proporciona esta clase de ayuda, dandote la posibilidad de crear un email corto con enlace, al dar click sobre el, te abrirá una página con captcha, tecleas el captcha, y verás completo el email. Este mismo incluye una API para aquellos desarrolladores que desean agregarlo en su sitio web.
sábado, 6 de diciembre de 2008
Crear bocetos a computadora en instantes
 Algunas veces necesitamos crear bocetos para cierto proyecto, lo recomendable es hacerlo a mano, hojas blancas, lápiz, borrador.. pero NO TENEMOS EL GRAN CTRL+Z, que tanto estamos acostumbrados todos. Es por ello que les presento algunos programas que les facilitarán la creación de bocetos.
Algunas veces necesitamos crear bocetos para cierto proyecto, lo recomendable es hacerlo a mano, hojas blancas, lápiz, borrador.. pero NO TENEMOS EL GRAN CTRL+Z, que tanto estamos acostumbrados todos. Es por ello que les presento algunos programas que les facilitarán la creación de bocetos.
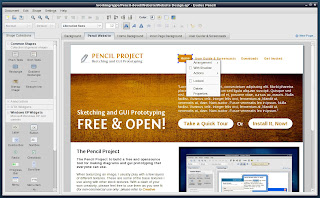
Aunque se pueda instalar como programa aparte, Pencil Project es una extensión de FireFox, en la cual se cuenta con las herramientas, formas, anotaciones útiles para crear un boceto, simplemente arrastrar lo que se desea al área de trabajo, cambiar color o tipo de letra, con solo 2 clicks. Puedes crear infinidad de páginas nuevas y exportarlas en conjunto o por separado en formato PNG. Por ser ligero, gratuito y de fácil uso, lo pongo en primer lugar. Aunque desearía más realismo en el diseño de los bocetos (que parezca que se hizo a mano, como los programas que a continuación comentaré), pero cumple en gran parte con las expectativas de una extensión.



Denim es un sistema desarrollado por la Universidad de Washington, como proyecto del departamento de Human-Computer Interaction and Design. ¿y que con esto?, bueno pues estos mismos crean una colección de aplicaciones llamado WebInSight, el cual fue diseñado para convertir una web más accesible para los usuarios discapacitados visuales. Y así más proyectos, les recomiendo visiten su página del departamento (dub University of Washington).
Denim esta desarrollado totalmente en JAVA, cuenta con 5 niveles de visualización de tus bocetos (página completa, storyboard, etc). Este no cuenta con elementos prediseñados, si no uno mismo con el elemento Lápiz uno va dibujando la estructura del boceto. Lo malo, es cuando se comete un error, se tiene que utilizar a fuerzas el elemento borrador , y había ocasiones que me equivocaba, trataba de borrar una línea, y el borrador me borraba otra cosa. Además de que trataba de guardar, según guardaba bien todo el documento, trataba de abrirlo y me marcaba errores. Es bueno porque te da diferentes perspectivas del diseño así como unir las páginas para formar el storyboard rápidamente.
viernes, 5 de diciembre de 2008
Tabs usando jQuery
 Ayer por la noche estuve pensando que sería bueno postear con relación a los Video tutoriales de jQuery, así que para darles un poco de práctica me puse a crear un pequeño TAB con jQuery y CSS.
Ayer por la noche estuve pensando que sería bueno postear con relación a los Video tutoriales de jQuery, así que para darles un poco de práctica me puse a crear un pequeño TAB con jQuery y CSS.Por donde empezar (XHTML):
La estructura de nuestro TAB, de manera que utilizaremos listas de HTML. De forma que la primera lista es el encabezado de nuestro TAB.
Resultado:
<ul>
<li><a href="#">BLOGS</a></li>
<li><a href="#">webs</a></li>
<li><a href="#">contenido</a></li>
</ul>
<ul>
<li><a href="#">Blog sobre Diseño Web</a></li>
<li><a href="#">Blog sobre PHP</a></li>
<li><a href="#">Blog sobre jQuery</a></li>
<li><a href="#">Blog sobre AJAX</a></li>
</ul>
<ul>
<li><a href="#">Web sobre PHP</a></li>
<li><a href="#">Web sobre jQuery</a></li>
<li><a href="#">Web sobre AJAX</a></li>
<li><a href="#">Web sobre Tecnlogía</a></li>
</ul>
<ul>
<li><a href="#">AJAX</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">CSS</a></li>
</ul>
 Dar Formato a nuestro Tab (CSS):
Dar Formato a nuestro Tab (CSS):<div id="contenedor">
<h1>jQuery Tab</h1>
<div id="tab_contenedor">
<ul class="titulos">
<li><a href="#" title="contenido_1" class="tab activo">BLOGS</a></li>
<li><a href="#" title="contenido_2" class="tab">webs</a></li>
<li><a href="#" title="contenido_3" class="tab">contenido</a></li>
</ul>
<div id="tab_contenido">
<div id="contenido_1" class="contenido">
<ul>
<li><a href="#">Blog sobre Diseño Web</a></li>
<li><a href="#">Blog sobre PHP</a></li>
<li><a href="#">Blog sobre jQuery</a></li>
<li><a href="#">Blog sobre AJAX</a></li></ul>
</div>
<div id="contenido_2" class="contenido">
<ul>
<li><a href="#">Web sobre PHP</a></li>
<li><a href="#">Web sobre jQuery</a></li>
<li><a href="#">Web sobre AJAX</a></li>
<li><a href="#">Web sobre Tecnlogía</a></li>
</ul>
</div>
<div id="contenido_3" class="contenido">
<ul>
<li><a href="#">AJAX</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">CSS</a></li>
</ul>
</div>
</div></div>
<!--Color de la página, color de letra y tipo de letra-->Resultado:
body{font-family:Arial, Helvetica, sans-serif; background: #023c4b; color:#FFFFFF;}
<!--Quitaremos el estilo a las Listas, para que dejen de tener esas bolitas a los lados jiji XD-->
ul,li{list-style:none;}<!--Contenedor de todo el sitio, le asignamos un tamaño al igual lo Centramos con margin:10px auto-->
#contenedor{width:600px; margin:10px auto;}<!-- TabContenedor es donde se encontrara el TAP, no el Cuerpo si no el TODO, en cambio TabContenido es el contendor del Contenido mostrado por cada encabezado-->
<!--El Encabezado del TAB, se mostrara en Linea (display:inline)-->
#tab_contenedor{padding:8px 8px; width:300px; background:#097793; border:1px solid #000000;}
#tab_contenido{padding:5px; background:#FFFFFF; border:1px solid #04667f;}
ul.titulos{margin:0px; padding:0px; margin-top:5px; margin-bottom:6px; }
ul.titulos li{display:inline;}<!--Cada enlace del encabezado, se convertirá en Mayusculas, importante darle un Borde, para que se note que no esta activo, al igual que el Padding-->
<!--Aquí los Enlaces del Encabezado, lo que le da la gracia a que parezca TAB, es el border cambia a blanco en su parte de abajo, asi le da la perspectiva de que esta unido al contenido-->
ul.titulos li a{
color:#097793;
padding:5px 10px 6px 10px;
text-transform:uppercase;
border:1px solid #04667f;
background:#FFFFFF;}ul.titulos li a:hover{border:1px solid #CCCCCC;}
<!--SUPER IMPORTANTE que el contenido_2 y 3 se encuentren en NO display, ya que con el jQuery, haremos que aparezcan al dar click sobre cada enlace relacionado.-->
ul.titulos li a.activo{color:#000000;
border-bottom: 1px solid #ffffff; background:#FFFFFF; }
a.tab{font: bold 15px Arial, Helvetica, sans-serif; text-decoration:none;}
<!--Un poco de estilo a las listas del contenido.-->
.contenido ul{margin:10px 0px; padding:0 11px;}
.contenido ul li{ margin-bottom:3px; font-size:15px;}
.contenido ul li a{color:#3f4c4f;}
.contenido ul li a:hover{color:#899fa5;}#contenido_2, #contenido_3 { display:none; }

<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
Código para generar los Tabs:
<script type="text/javascript">
// Cuando cargue el documento
$(document).ready(function(){
// Cuando el enlace del encabezao sea clickeado
$("a.tab").click(function () {
// Apaga el Activo
$(".activo").removeClass("activo");
// Cambia Activo
$(this).addClass("activo");
// Despliega, escondiendo
$(".contenido").hide('slow');
// Muestra el contenido, obteniendo del atributo title del enlace (p.e. contenido_1), y muestra con 'show' el contenido
var muestra = $(this).attr("title");
$("#"+muestra).show('slow');
});
});
</script>
VER DEMO >>
martes, 2 de diciembre de 2008
Videotutoriales de jQuery para principiantes
 jQuery es uno de los frameworks más conocido y eficaz de JavaScript. Permitiendo manejar eventos, desarrollar animaciones y agregar interacción con la tecnología AJAX a páginas web de forma muy simple. jQuery lleva en alto su bandera de ser una librería que ayuda al desarrollador a escribir menos código, y hacer más, de hecho su slogan: Write less... do more! (escribe menos, has más).
jQuery es uno de los frameworks más conocido y eficaz de JavaScript. Permitiendo manejar eventos, desarrollar animaciones y agregar interacción con la tecnología AJAX a páginas web de forma muy simple. jQuery lleva en alto su bandera de ser una librería que ayuda al desarrollador a escribir menos código, y hacer más, de hecho su slogan: Write less... do more! (escribe menos, has más).Los jóvenes de ThemeForest, han grabado una serie de videotutoriales, muy buena para los que van empezando a trabajar con jQuery o de hecho que ni si quiera lo conocen o lo han descargado del sitio web.
1. Descargar la Librería jQuery:
2. Métodos Fade, Slide, and Show:
3. Método Animate:
4. Selectores avanzados:
5. Creando y borrando elementos:
6. Métodos toggle() y toggleClass():
7. Método hover():
8. Request y Imagénes en diapositiva:
9. Cambiando tamaño al texto:
lunes, 1 de diciembre de 2008
Mensajería instantánea, Corre electrónico, Redes Sociales en una sola aplicación
 Si eres de los que cuentan con cuentas de correo electrónico: Gmail, Hotmail, Yahoo, AOL, así como sus mensajerías: Gtalk, MSN Messenger, Yahoo Messenger, y que además eres un tipo muy social, y estas en las redes sociales como Facebook, Myspace, Twitter, LinkedIn. ¿No te lleva mucho tiempo revisar cada cuenta?, ¿estas cansado de hacerlo?, ¿quieres todo esto en una sola aplicación?.
Si eres de los que cuentan con cuentas de correo electrónico: Gmail, Hotmail, Yahoo, AOL, así como sus mensajerías: Gtalk, MSN Messenger, Yahoo Messenger, y que además eres un tipo muy social, y estas en las redes sociales como Facebook, Myspace, Twitter, LinkedIn. ¿No te lleva mucho tiempo revisar cada cuenta?, ¿estas cansado de hacerlo?, ¿quieres todo esto en una sola aplicación?. Digsby, es lo que buscabas, algunas características:
Digsby, es lo que buscabas, algunas características:sábado, 29 de noviembre de 2008
El Primer Aniversario...
 El 29 de Noviembre de 2007, tuve la idea de abrir mi propio blog, con la idea de tener un espacio en internet donde publicaría contenido sobre temas que a mi en lo personal me gustan, lo que es: Desarrollo Web, Diseño Web, Software, Tecnología, etc. Pensando en que lo actualizaría continuamente, no sucedio. Tuve meses que no actualizaba, o que solo posteaba 1,2,3 a lo mucho 4 post al mes. Hasta en Septiembre de este año, decidi, un poco la expansión del blog con contenido que creia relevante que se diera a conocer (recursos, tutoriales, trucos, y demás.) Hoy en día hace que el blog tenga más visitantes desde esa fecha. No pretendo ganar dinero con el blog ni mucho menos, solamente tener ahí, como mi pequeño hobbie.
El 29 de Noviembre de 2007, tuve la idea de abrir mi propio blog, con la idea de tener un espacio en internet donde publicaría contenido sobre temas que a mi en lo personal me gustan, lo que es: Desarrollo Web, Diseño Web, Software, Tecnología, etc. Pensando en que lo actualizaría continuamente, no sucedio. Tuve meses que no actualizaba, o que solo posteaba 1,2,3 a lo mucho 4 post al mes. Hasta en Septiembre de este año, decidi, un poco la expansión del blog con contenido que creia relevante que se diera a conocer (recursos, tutoriales, trucos, y demás.) Hoy en día hace que el blog tenga más visitantes desde esa fecha. No pretendo ganar dinero con el blog ni mucho menos, solamente tener ahí, como mi pequeño hobbie.Algunas estadísticas del blog:
Visitas desde el 10 de Febrero 2008:
8,119 visitas
Crecimiento de visitas desde el 10 de Septiembre 2008 (en incremento):
 Crecimiento de visitas díarias desde el 10 de Septiembre 2008 (en incremento):
Crecimiento de visitas díarias desde el 10 de Septiembre 2008 (en incremento): Tráfico proveniente de (82.42% de Buscadores como Google):
Tráfico proveniente de (82.42% de Buscadores como Google): Páginas vistas (en incremento):
Páginas vistas (en incremento): Contenido Top:
Contenido Top:1. Activar Windows Pirata como Original
2. La Postura Inadecuada
3. ¿Donde puedo ver Películas Online Gratis?
4. Cargar páginas con AJAX y PHP
5. ¿Cómo obtener contraseñas de redes inalámbricas?

viernes, 28 de noviembre de 2008
La forma más sencilla de compartir y almacenar archivos en línea: DropBox
 Las nuevas tendencias en tecnologías como el Cloud Computing (computo de nube), que para aquellos que no tienen conocimiento de que es, es ofrecer servicios através de Internet, como almacenamiento de datos y proveer aplicaciones comunes.
Las nuevas tendencias en tecnologías como el Cloud Computing (computo de nube), que para aquellos que no tienen conocimiento de que es, es ofrecer servicios através de Internet, como almacenamiento de datos y proveer aplicaciones comunes.Un ejemplo de ello es DropBox, un servicio que sincroniza los archivos entre las computadoras y la web. Una vez que hayas creado una cuenta en Dropbox, el software crea una carpeta en Mis documentos, cuyo contenido se sincronizan en todas las computadoras conectadas a su cuenta, así como la del servidor de Dropbox. Cuando se cambian los archivos, sólo la diferencia en el archivo se actualiza a través de la red, reduciendo al mínimo los requisitos de ancho de banda. Se puede compartir carpetas con otros usuarios y además carpetas con acceso público (fotos, documentos, etc).
Realmente recomiendo DropBox, ante cualquier otro servidor, por su accesibilidad, sincronización y almacenamiento.
Visiten: getDropBox.com, y creen una cuenta, es totalmente gratuita.
martes, 25 de noviembre de 2008
Congreso de Webmasters 2008, Madrid, España

La ida…
El viernes 21 de Noviembre, me levante cercas de las 6am para tomar el autobús de las 7am que me llevaría a Madrid, por motivos del Congreso de Webmasters 2008. En la noche anterior había preparado todo, tanto lo que me iba a gastar como la ropa e incluso mapas del metro que tenia que tomar para llegar a cada destino. Obviamente, tenía planificado todo: albergue reservado (1 habitación durmiendo con 4 gentes, baño propio, desayuno y sabanas incluidas), Congreso pagado, etc. Pues por desgracia se me había olvidado reservar lugar en el autobús de las 7am. Llegue corriendo a la estación de autobuses, faltando 10 minutos para las 7am, y el taquillero con un tono burlesco me dice: “imposible jovencito, puede tomar uno hasta las 10am, no hay más, y si no lo compra ahorita, hay hasta las 12pm”. No me quedo de otra, que comprar el de las 10am.
La llegada…
Después de 5 horas de viaje, llegue a la estación de autobuses y me dirigí al Metro, y empecé hacer transbordos: Álvaro Méndez – Pacifico – Tribunal. Ya a las 4:30pm, estaba con mis sabanas limpias, y todo listo en el albergue. Comí algo, deje mi maleta, me lleve mi querida LapTop, y me fui nuevamente a viajar por el Metro de la ciudad. Que al principio recibí una mala impresión, ya que ciertas líneas cuentan con metros muy viejos, pero mejoran dependiendo la zona.
Algunas ponencias y talleres…
Llegue al Palacio de Congresos, el cual se encuentra justamente enfrente del Estadio Santiago Bernabeu, cercas de las 5pm, estaba Roberto Martín Díez, hablando sobre las Webs para dispositivos móviles. Nos cuenta sobre el crecimiento de cuentan de dispositivo móvil con conexión a Internet, y de las cuales se triplicará para el 2012, hay la importancia de tener en cuanta cuando se diseña y se desarrolla un sitio web en la actualidad.
Algunos sitios donde se puede encontrar recursos para crear páginas web para moviles:
- Test para aplicaciones web http://www.ready.mobi/
- Estadísticas para tu webs moviles: analytics.admob.com
- Recursos para desarrollar webs moviles: http://www.mobiforge.com/
- Cómo saber las palabras claves que utilizan mis potenciales clientes en los buscadores
- Las Herramientas de Webmasters de Google, para analizar nuestras estadísticas, palabras clave, ranking, etc.
- Indexabilidad: URLs distintas, enlaces rastreables (rel), actualizaciones consecutivas en nuestro sitio web (garantiza que la araña de Google, indexe más rápido nuestro sitio web).
- La estructura de una página web perfecta para ser posicionada.
- Conseguir enlaces atravez de redes sociales (flickr, Facebook, Youtube, digg,etc)
- Estrategias de contenido para mejorar el posicionamiento (incluir en el sitio: noticias, blog, foros, preguntas/respuestas, consejos, videos, tutoriales, guias, etc).
Otra ponencia del Viernes, que se me quedo grabada fue la de “Gestión publicitaria en las web: métodos rentables” por Angel Maria Herrera, el cual nos habla sobre los distintos formatos de anuncios:
- Anuncios Intrusivos: anuncios a página completa, anuncios que requieren la interacción con el usuario.
- Anuncios no Intrusivos: que son discretos, y asimilados por los usuarios, pero pueden llegar hacer ignorados.
- Las diferentes formas de publicidad en Internet: patrocinios, afiliación, venta de enlaces, artículos patrocinados.
Siguiendo con un poco la temática de estadísticas y SEO, llego una dama, Silvia Velasco, en la ponencia “Analítica Web, el potencial de la medición Online”, ella nos menciono que para poder analizar correctamente el tráfico de usuarios, debemos tomar en cuenta las siguientes preguntas:
¿De donde proceden?
Cuantos, Como son, Nuevos/repiten, De que sites, Que anuncios. Cuando, Cada cuanto
¿Qué hacen?
Paginas vistas, Tiempo dedicado, Patrón de navegación. Cick, Registros, Ventas
¿Por qué se va?
Porque se va de nuestro sitio web. Salidad por pagina, Singletons, Exite rate, Exit URL
Herramientas utilizadas: Google Analytics, Web Trends, Obnitur, Xiti, entre otras.
No podria poner todas las ponencias en este post, se haria demasiado largo y cansado para ustedes como lectores, lo que si les puedo decir, es que estuvo Bernardo Hernández (vicepresidente de Google) y Eduardo Manchon (Panoramio), los cuales nos contaron sus casos de éxito, por un lado Bernardo, nos hablo de la GeoWeb, pero algo muy importante que dijo en una charla más personal, fue perder el miedo para emprender un proyecto, pese a que en el mercado que se encuentra sobresaturado de lo mismo, tratar de innovar cosas, a veces no es tanto crearlas nuevas, si no mejorarlas.
¿y los talleres qué?
Entre realmente a 3 talleres, uno de Herramientas de Google, que en realidad fue, entrar a la página de www.google.com/webmasters, utilizar las APIs, y listo, sin mucha novedad.
Taller de Tuenti, como su nombre lo dice, TUENTI.COM fue de lo que se hablo, como gestionan sus bases de datos, servidores, optimización de código, su plataforma, monitorio de la red, etc. Uno se da cuenta, que Tuenti.com, se basaron indiscutiblemente de Facebook. Cada palabra que decían, cada herramienta usada, es un Facebook solo que en Castellano. Eso no desacredita la gran labor que hacen, ya que es mucho trabajo estar manteniendo una red tan grande como Tuenti, pero como dijera Bernardo, “algo que ya existe, solo mejóralo”.
Taller de Programación, Qué!!, ¿voy a programar en el taller?.. Para anda. Enrique Aldaz (de tradedoubler.com), es un tallerista nato, su charla fue encaminado a: ¿sabes programar no?, bien, pues yo te voy a decir, que y que usar. Y si ya existe la rueda, solo úsala, no te compliques. Nos hablo sobre AJAX y sus distintas librerías como jQuery, Mootools, Prototype y donde usar cada una de ellas. Pensar en algunas APIs de Google para facilitarse la creación de aplicaciones ricas en multimedia, así como las distintas bases de datos, sus ventajas y desventajas.
Pero lo mejor que nos pudo decir Enrique, fue la creación de una red social completa con solo 12 scripts. Que por cierto los tengo XD!.
Conclusiones y el regreso…
Los 3 días del Congreso pasaron demasiado rápido, apenas había llagado cuando ya estaba preparando mi maleta para venirme a Granada.
En su magnitud fue menor al Open Source World Conference 2008 (Malaga, España) que asistí hace un mes, pero se sentía un ambiente más de compañerismo entre los presentes.
Pese a la pésima conexión a Internet, que en realidad solo tuve 30 minutos los 3 días, en general el evento estuvo bien organizado, cada ponencia a su hora, las ponencias llenas de contenido muy rico para nosotros, y con ponentes capaces. Uno aprende de cada ponencia, al igual del mismo público que asiste, haciendo un feedback a cada ponente, tal vez, me toco la suerte de estar sentado en los lugares correctos, ya que, después de una ponencia ellos añadían diferentes aspectos/puntos que no se trataron en la ponencia que concluía.
De eso y más, me llevo nuevas relaciones, amistades, contactos, como el de Enrique Aldaz (que le agradezco la invitación a comer) , Andres Karps, Andres Nieto, Juan Segui, etc, que sin lugar a dudas me hicieron grata la estancia en Madrid, puesto que me fui solo.
Hay muchas cosas que debo de analizar ahora después del evento para futuros proyectos, que próximamente los estaré anunciando en este blog, al igual que en la aplicación que estoy trabajando en estos momentos.
martes, 11 de noviembre de 2008
El mejor video de Youtube México
viernes, 7 de noviembre de 2008
México Web 2.0 (2008), en Video!
 México Web 2.0, llevado acabo los días 3 y 4 de Noviembre 2008 en la paradisíaca ciudad de Cancún, México. Fue un evento que reunió a ponentes trascendentales en el área de tecnologías web, como Chris Hofmann (de Mozilla Corp.), Christian (de Maestros del Web), Freddie (de Cristalab), por decir algunos.
México Web 2.0, llevado acabo los días 3 y 4 de Noviembre 2008 en la paradisíaca ciudad de Cancún, México. Fue un evento que reunió a ponentes trascendentales en el área de tecnologías web, como Chris Hofmann (de Mozilla Corp.), Christian (de Maestros del Web), Freddie (de Cristalab), por decir algunos.Con la consolidación de este evento, se pretende impulsar a México como fuente de nuevas aplicaciones Web, esto con lleva al surgimiento de grandes desarrolladores y diseñadores web. Por el motivo básico de que se ha elevado de nivel sorprendente en el número de internautas en México, y en todo Latinoamérica (compitiendo con España y países anglosajones), así como el uso de redes sociales, blogs, y demás aplicaciones en línea. Es cierto que hay un camino estrecho y que se debe pulir ciertas cosas, pero ya hay iniciativas de comienzo y muchas ganas de realizar proyectos de gran magnitud.
Si te perdiste el evento, como yo :( , aquí les dejo unos videos de algunas conferencias que se llevaron acabo en el evento:
Christian Van der Henst: Negocios 2.0 >
Juan Pablo Lanteri : Social Media Marketing >
Más Videos, todos muy interesantes::
Daniel Soto : Computo en la nube
Manolo Guerrero : La Gran Brecha
Manolo Guerrero : Teletrabajo
Leo Prieto : Mundo 2.0
Leo Prieto: Medios y Gobierno
jueves, 6 de noviembre de 2008
Web 2.0 Summit 2008, ya en video!
 Web 2.0 Summit, es una de las conferencias de mayor trascendencia en el mundo. Hace ya 4 años, cuando Tim O’Reilly, anuncio el concepto que revolucionaría el diseño y desarrollo web, la Web 2.0.
Web 2.0 Summit, es una de las conferencias de mayor trascendencia en el mundo. Hace ya 4 años, cuando Tim O’Reilly, anuncio el concepto que revolucionaría el diseño y desarrollo web, la Web 2.0.Web 2.0 Summit 2008, del 5 al 7 de Noviembre, en San Francisco. Como ven, esta en pleno apogeo… pero, para todos aquellos que no pudimos viajar hasta San Francisco para asistir a este maravilloso evento, les tengo una solución.
¡TODAS LAS CONFERENCIAS SE ESTAN TOMANDO EN VIDEO!, ¡Y YA ESTAN EN LÍNEA!. Asi es, las pueden observar dando click en la siguiente imagen, ¡Disfrútenlas!.

Herramientas gratuitas para Diseñadores Web
 Navegando hoy por la red, me encontre con algo que sin duda, será muy bueno para todo aquel desarrollador web, que busca facilitarse las cosas, ya que lo suyo es la programación y no el diseño gráfico. Y ¿porqué no?, a todos aquellos diseñadores web, que buscan terminar rápidamente su trabajo.
Navegando hoy por la red, me encontre con algo que sin duda, será muy bueno para todo aquel desarrollador web, que busca facilitarse las cosas, ya que lo suyo es la programación y no el diseño gráfico. Y ¿porqué no?, a todos aquellos diseñadores web, que buscan terminar rápidamente su trabajo.lunes, 3 de noviembre de 2008
¿Cómo comprobar si Javascript esta activo o no?
 Un problema en que nos encontramos muchos de los desarrolladores web es el encontrarse con usuarios que su navegador no soporta o no tiene activado código de Javascript. Y es un grave problema si el sitio se encuentra lleno de AJAX, o por lo menos, algunas alertas en Javascript.
Un problema en que nos encontramos muchos de los desarrolladores web es el encontrarse con usuarios que su navegador no soporta o no tiene activado código de Javascript. Y es un grave problema si el sitio se encuentra lleno de AJAX, o por lo menos, algunas alertas en Javascript.Lo que hará el código anterior, es mandar un mensaje de alerta sobre su Navegador, e informandole que tiene que hacer, si el usuario prefiere no usar Javascript, lo redireccionará a un sitio sin Scripts, en donde se podrá informar más al usuario/visitante.
viernes, 24 de octubre de 2008
¿Donde puedo ver Películas Online Gratis?
 Muchos nos preguntamos, ¿habra sitios web donde se pueda ver de manera online (sin descargas) una pelicula completa, sin cortes, ni nada?.
Muchos nos preguntamos, ¿habra sitios web donde se pueda ver de manera online (sin descargas) una pelicula completa, sin cortes, ni nada?.Pues si que las hay!, aquí les añado una lista de las mejores páginas web para ver películas online (en linea).
- Cinetube.es
- PeliculasYonkis.com
- Peliculas24H.com
- DivxOnline.info
- Veocine.es
- CineVeo.com
- Veoestrenos.es
- DivxPort.org
- DosPuntoCeroVision.com
- SurftheChannel.com
- PelisWeb.com
Última actualización: 07/01/2009
viernes, 17 de octubre de 2008
Libros Gratuitos sobre Desarrollo y Diseño Web

Diseño Web:
Desarrollo Web:
Todos los libros se encuentran en línea en: http://www.librosweb.es/


